Redefining web design and development
handover brings design back into the browser, empowering small teams to harness the full power of the web platform.
handover simplifies design and development
to three main journeys:
-
Create
Unlock the full power of the browser. Design engaging components using just HTML and CSS—your users will love them.
-
Use
Your assets are already code. No conversions. No handoffs. Assemble the layouts you need and start testing with your users immediately.
-
Repeat
Keep iterating as you need. We all know that good products adapt to customer needs fast. Nothing else will allow you to respond faster.
How exactly does handover simplify all of the above?
By helping you code without you knowing how.
handover helps you start with describing your brand, then defining your colors, typography, spacing, and pick a few icons. Then create components as building blocks for your interface, and assemble them into pages.
Lastly, publish, so developers can use immediately.
It sounds easy because it is.
And just like that, you have a live design system, in code.
handover made this process very smooth. It merged the design and developer sides of the better part of the journey, making it shorter, more enjoyable and easily repeatable.
Here are handover’s nine major features:
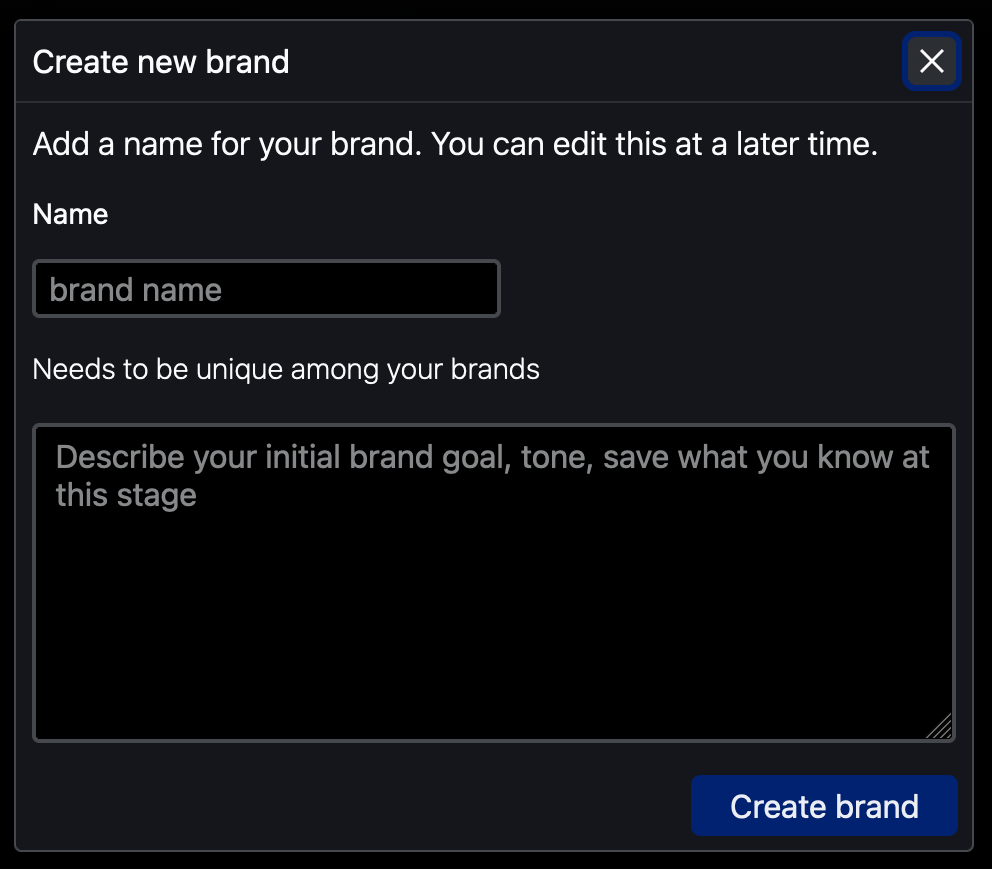
Create brand
You start with providing a name and a brief description.
Then we create a basic brand for you. "Basic" means you have a set of colors, type, and spacing generated for you, along with a set of styled elements and components, and a homepage.

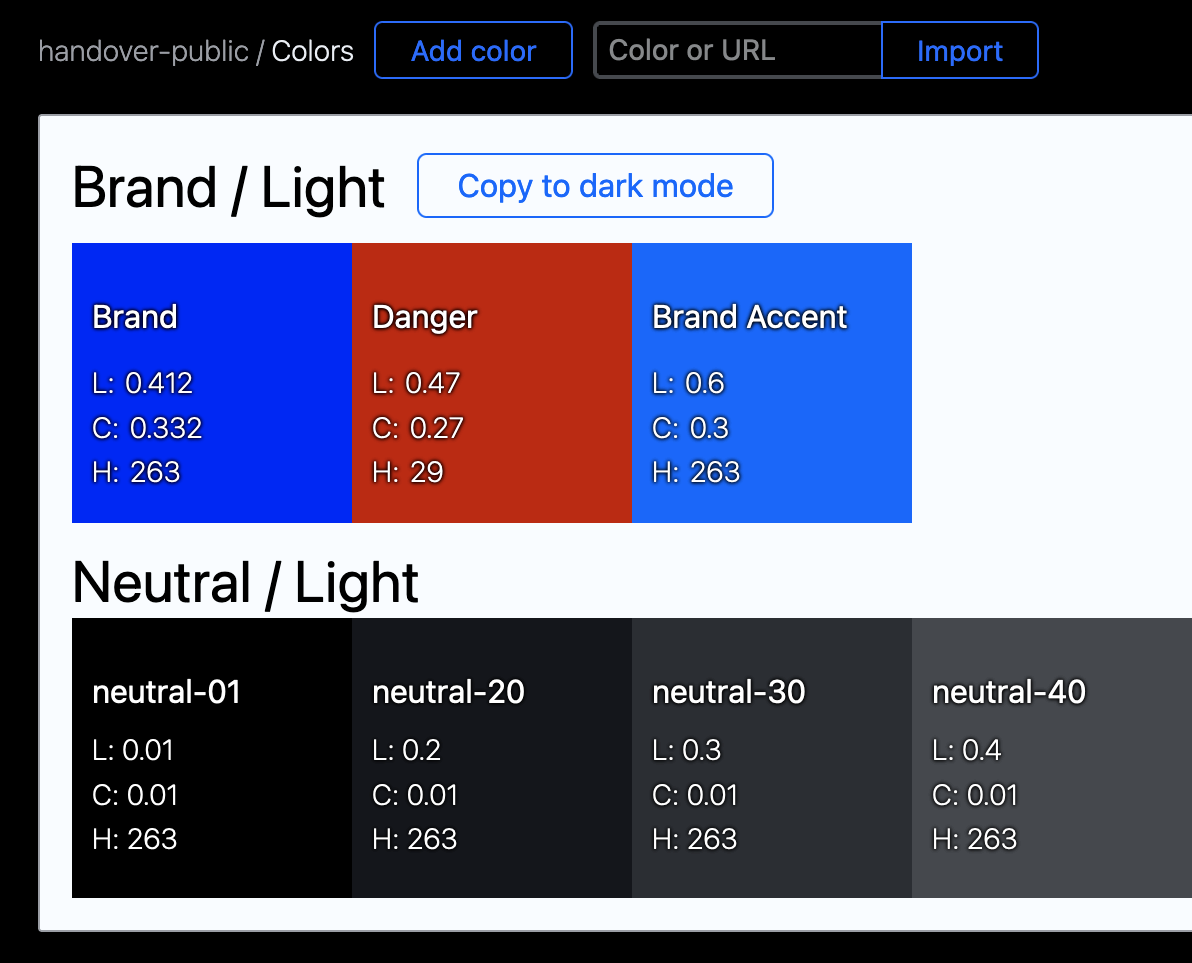
Colors
At creation, you have three colors, with the first being the key one, as the neutrals you also get are generated based on this first color (to be exact, its hue).
You can create and import colors from valid CSS or URLs. Yes, you read that right: you can import colors from a URL. Try it out, it's pretty cool!

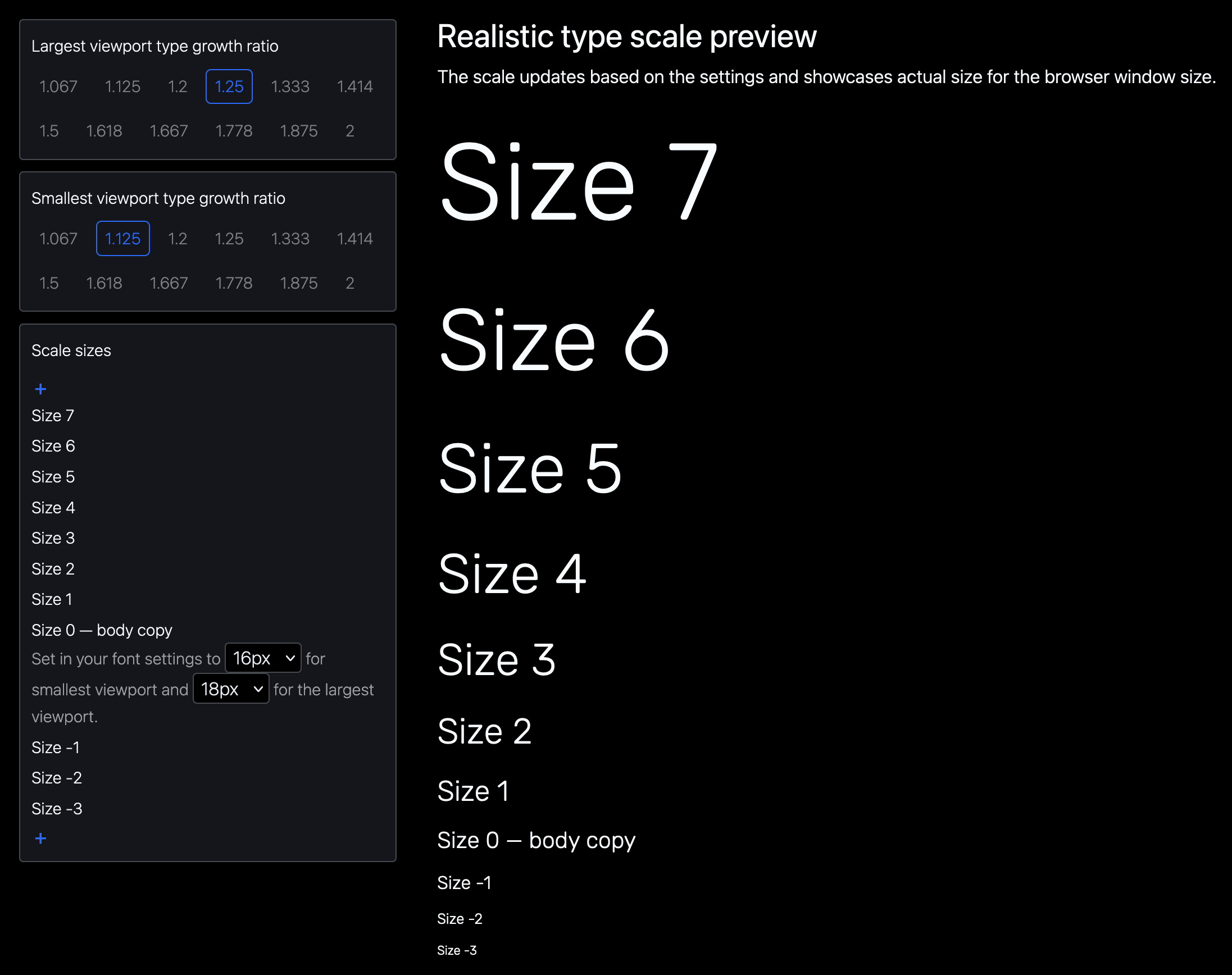
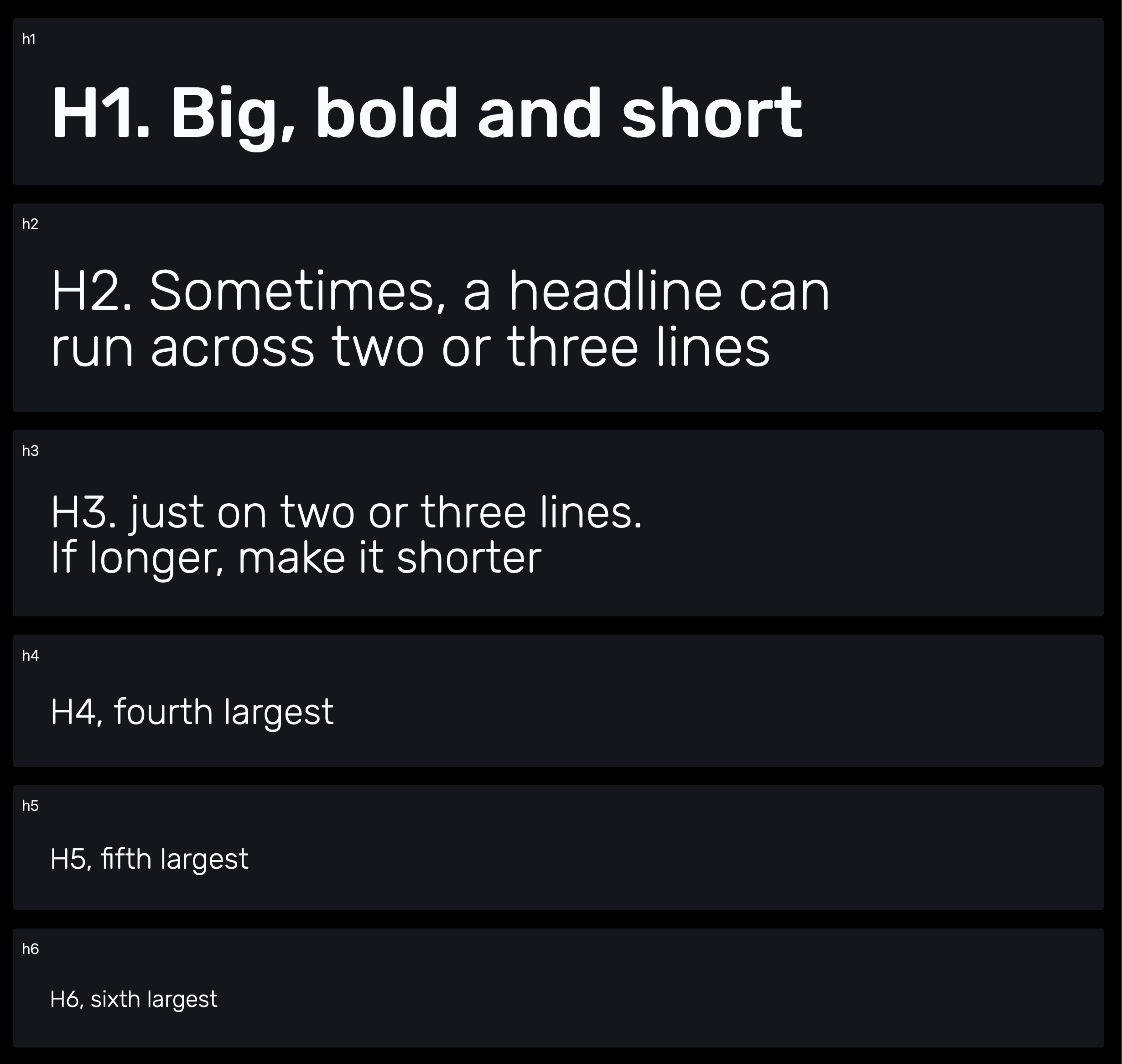
Type
Choose any font from the Google Fonts library. Then adjust the size scales. Your type will be responsive on a system level, no media queries required.
Later, you will be able to import your font families from your existing brand as well, and upload your own fonts to use instead of Google Fonts.

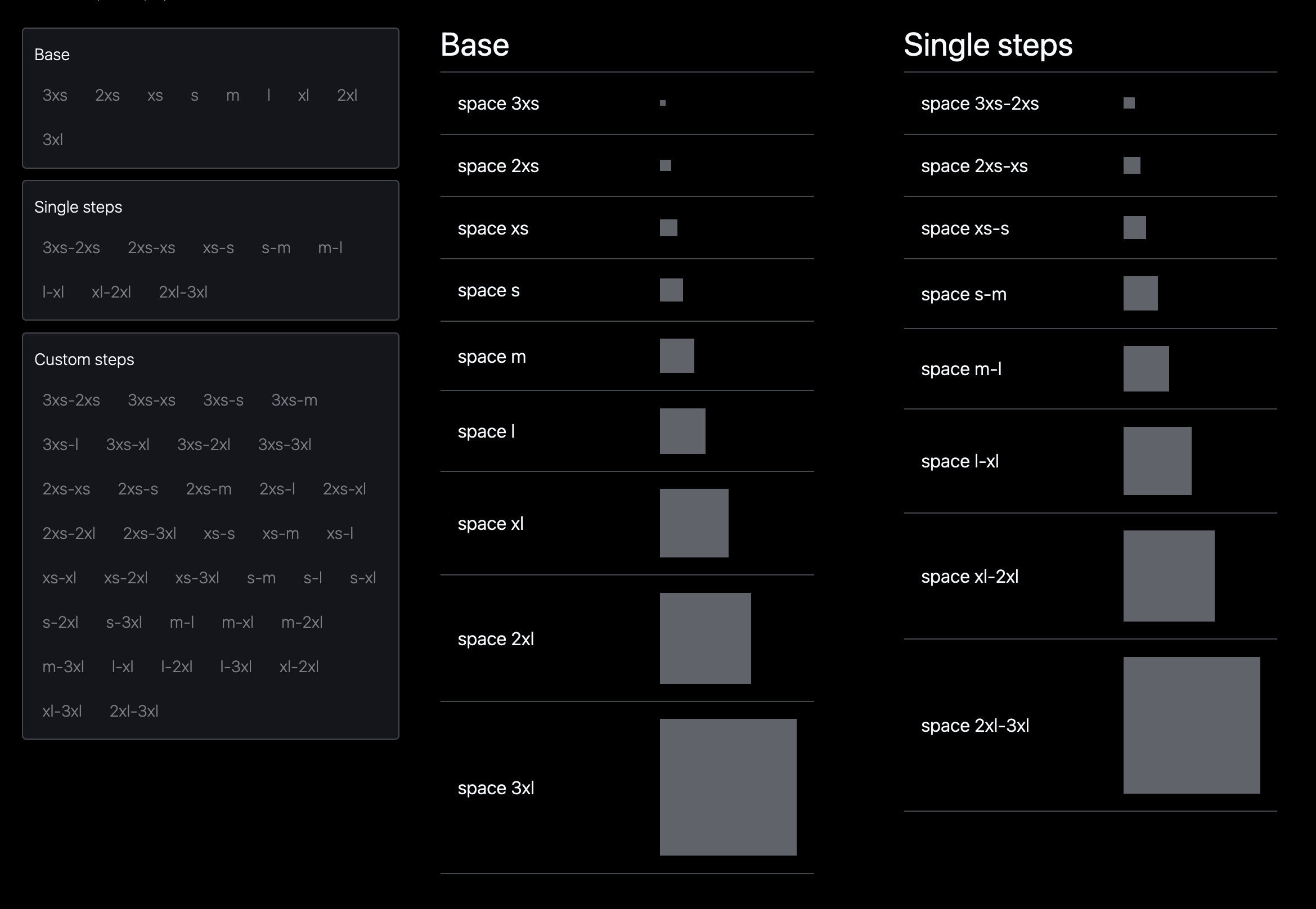
Spacing
Similarly to colors, you get a set of dynamic space values. These will be responsive and might need a little adjusting, but the key is they dynamically adapt to screen width.
There are three kinds of space values: base, single-step, and custom-step.

Icons
We provide a collection of icons for you to pick and use here and there.
This feature's implementation is still pending. Stay tuned for updates.
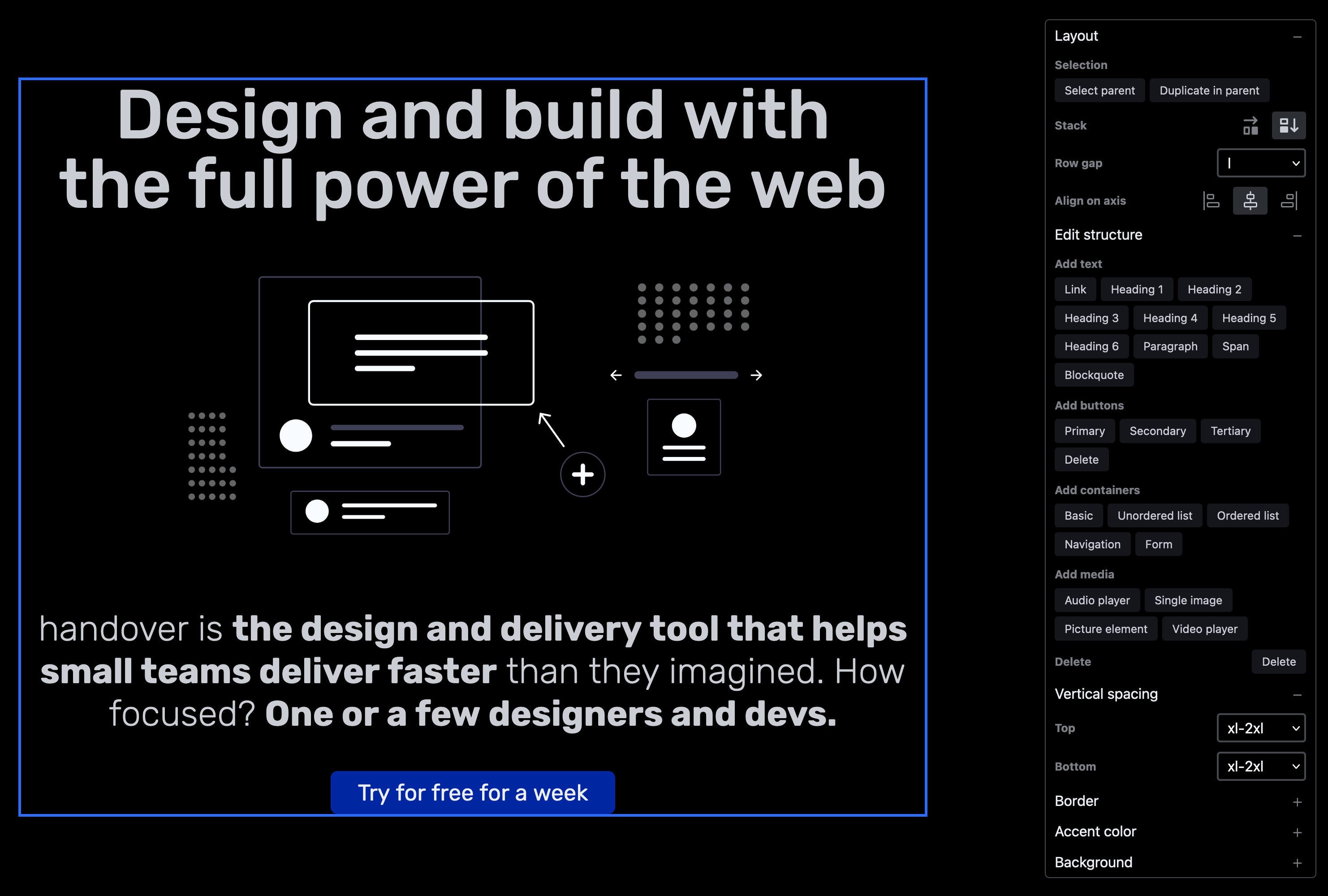
Elements
When your brand is created, a collection of basic elements is created, all with best-practice styling. You can start using them to build immediately.
You can, of course, customize the elements to your needs.

Components
Similarly, when your brand is created, a collection of components is created, all with best-practice styling. You can start using them to build immediately.
For customization, you can, of course, customize them or create new ones to suit your needs.

Pages
A homepage layout is generated for you when you create your brand. You are able to edit this one.
This feature's implementation is still pending. Stay tuned for updates.
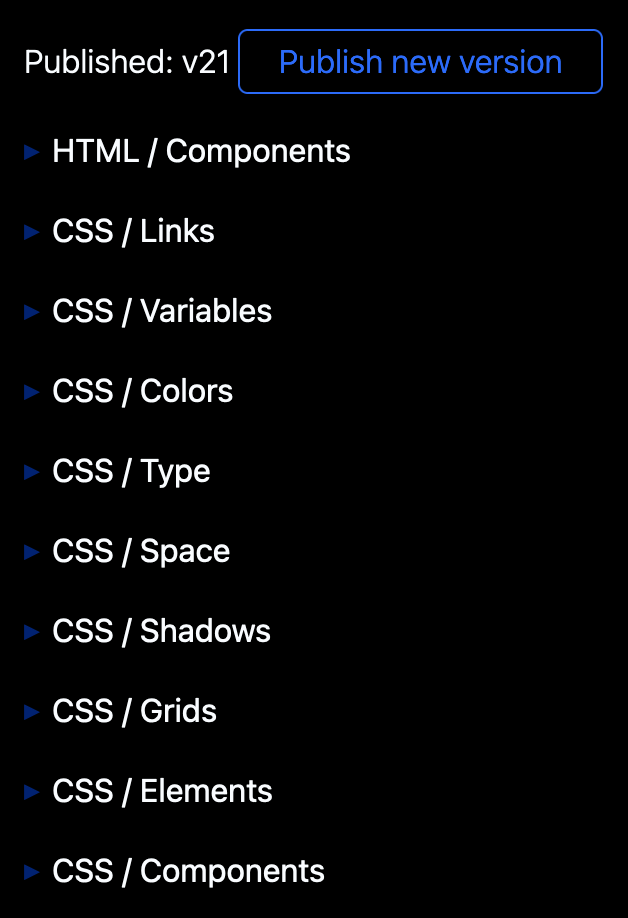
Publish
You can ship your code to GitHub, or use the links to use the CSS directly, or copy the source as you see fit.
GitHub publishing is currently paused but will be back soon.
We will also offer publishing to your own environment, with a simple CMS backing you up. The publishing will happen with Kamal.
Stay tuned for updates!

We stick to the basics. Fewer features are better, particularly when focusing on small teams.
Due to entirely relying on the web platform, components designed in handover will look and work exactly the same way in your products. All this because we use standard HTML and CSS.
Freedom without lock-in
handover gives you the freedom to publish your code to GitHub at any time. Our platform is designed to be flexible, supporting your at every step. By staying with us, you’ll continue to benefit from faster development cycles and exponential productivity.
Who is handover for?
Small, focused teams.
How small?
Even a solo designer working alone or with just a few developers can ship an entire brand design very quickly. They can fully rely on handover to support them with color management, dynamic type and space scales, and fully responsive behavior.
Developers really benefit
Receiving design assets in code by default—with no conversions or handoffs needed—empowers developers to focus on building features that bring real customer value.
Marketers take the lead
With handover, marketers can independently create and launch branded layouts for campaigns while fully embracing the brand's design system.